OffsetWidth はスクロールバーの幅を考慮しているので、これを使って式を使ってスクロールバーの幅を計算できます scrollbarWidth = offsetWidth clientWidth getComputedStyle ()borderLeftWidth getComputedStyle ()borderRightWidth 残念ながら、 offsetWidth と clientWidth は常に整数なの値 スクロールバーの幅を、長さまたはキーワードのどちらかで定義します。 キーワードが使用する場合は、以下の値のうちの一つでなければなりません。 auto プラットフォーム既定のスクロールバーの幅です。 thin プラットフォームが Firefox 64は、スペックドラフトCSSスクロールバーモジュールレベル1のサポートを追加します。 これにより、スクロールバーの表示方法をある程度制御できるscrollbarwidthとscrollbarcolor 2つの新しいプロパティが追加されます。 scrollbarcolorを次のいずれかの値に設定できます(MDNからの説明)。
要素サイズとスクローリング
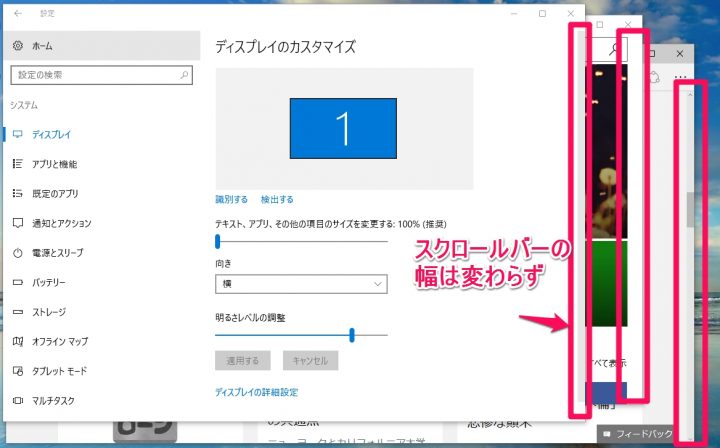
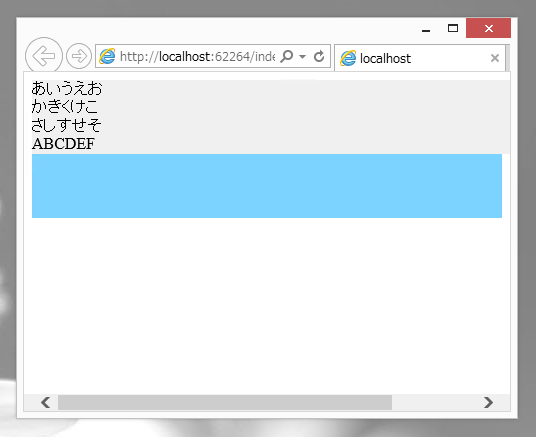
Chrome スクロールバー 幅
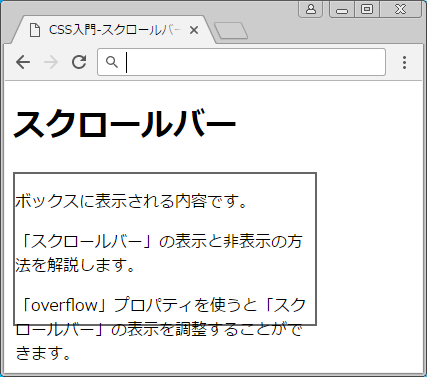
Chrome スクロールバー 幅-1 スクロールバーを表示する方法 11 スクロールバーを常に表示する overflow scroll ボックス内のテキストがその領域に収まらない場合、「overflow」プロパティを使うと、スクロールバーを表示することができます。値に "scroll" を指定すると常にスクロールバーを表示します。ChromeGoogle Chromeのスクロールが重い症状を改善する ChromeのスクロールバーをCSSで変更できることを知ったので試してみました。 ちなみにこのブログのスクロールバーもChromeで見ると独自のデザインになっています。




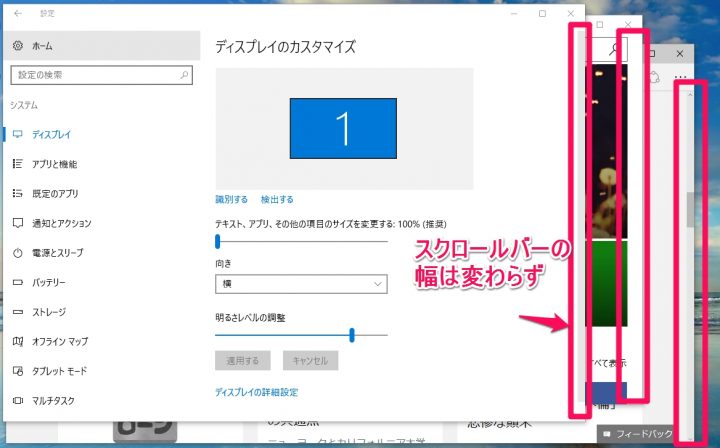
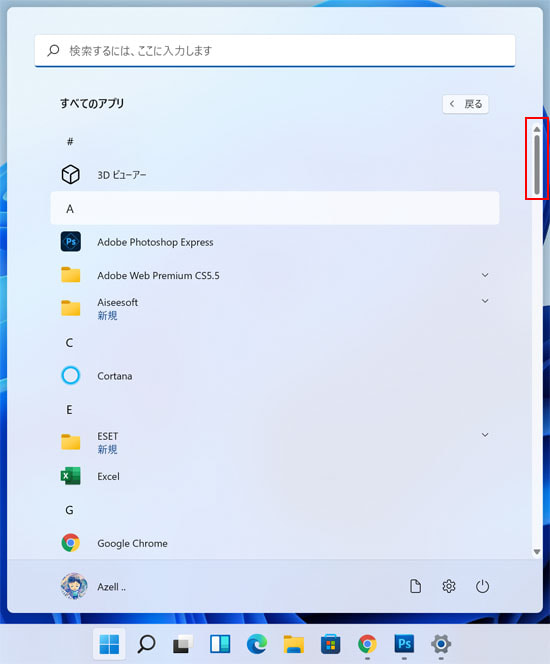
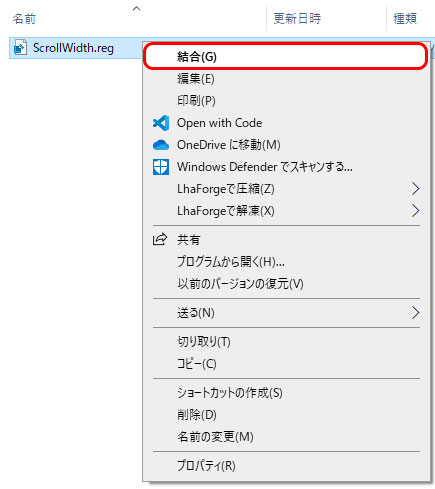
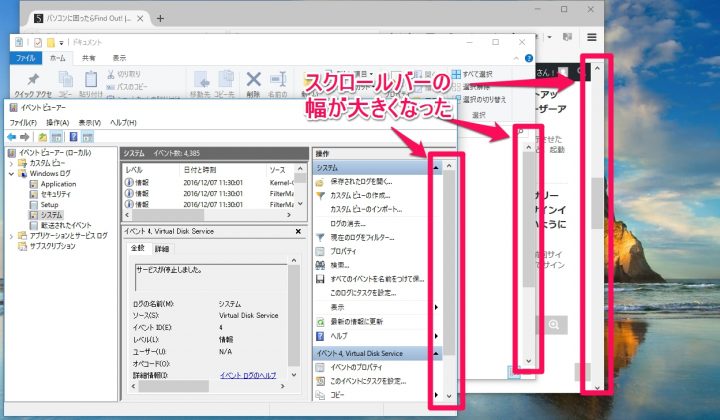
Windows10でアプリのスクロールバーの幅を変更する方法 パソコンに困ったらfind Out
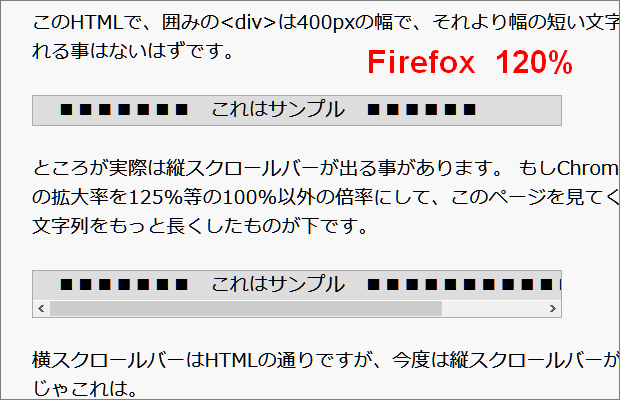
100vwはスクロールバーの幅を含むのでその分画面からはみ出る 結論から言うと、 width 100vw;はスクロールバーの幅を含むので、スクロールバーが表示された閲覧環境だとその分ページが横にはみ出ます。 width 100vw;を指定することでスクロールバーを含めた画面の横幅いっぱいまで要素が広がり CSSでwidthを100%指定しても 横スクロールバーが表示されるとスクロール分の長さだけ幅が足りなくなる現象について対策を紹介します。 現象の確認 以下のコードを作成します。 一画面に収まらない Web ページを表示するのに必要となる機能にスクロールバーがあります。標準状態ではシンプルな灰色の見た目となっており、使いやすいですが味気ないものです。Google Chrome でスクロールバーをカスタマイズするのであ
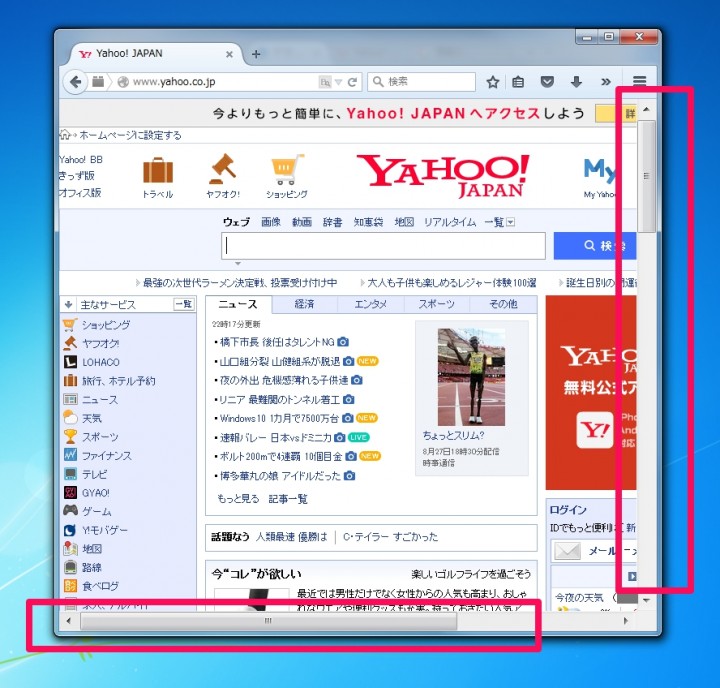
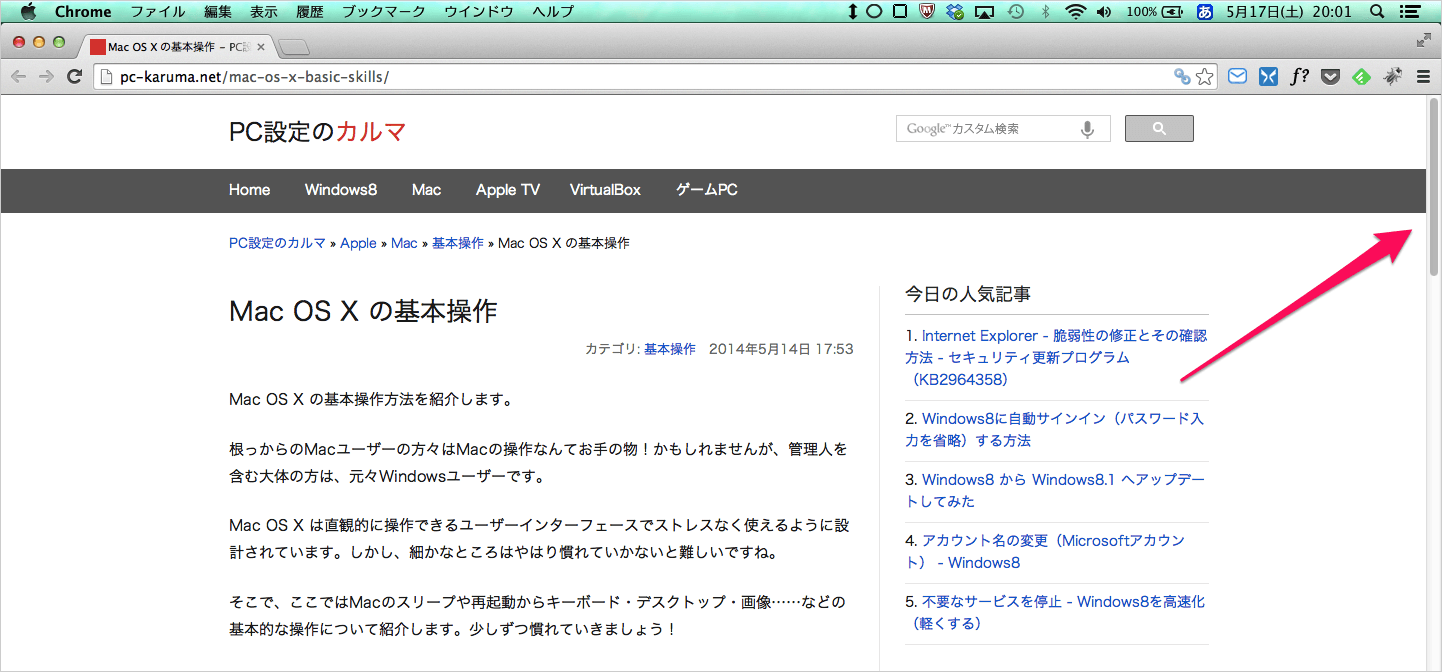
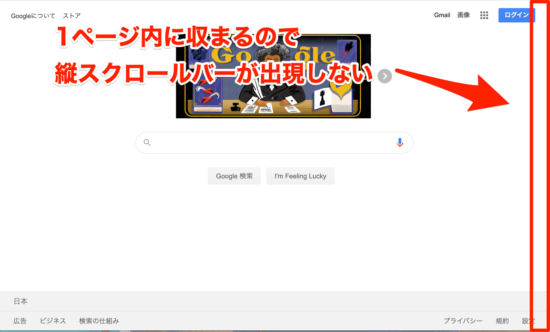
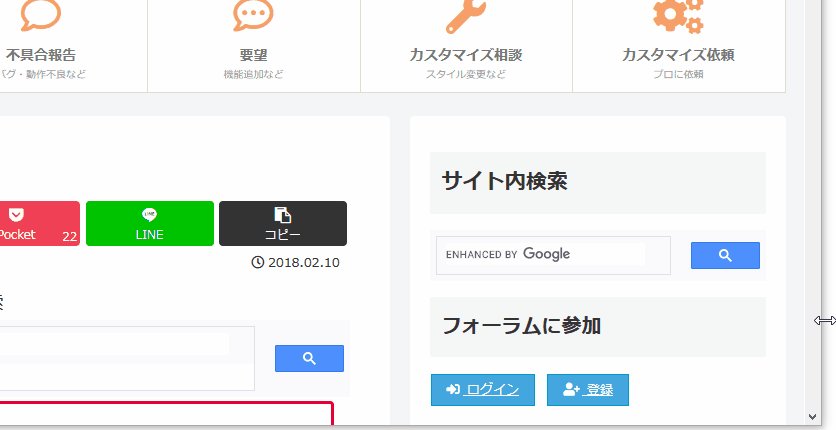
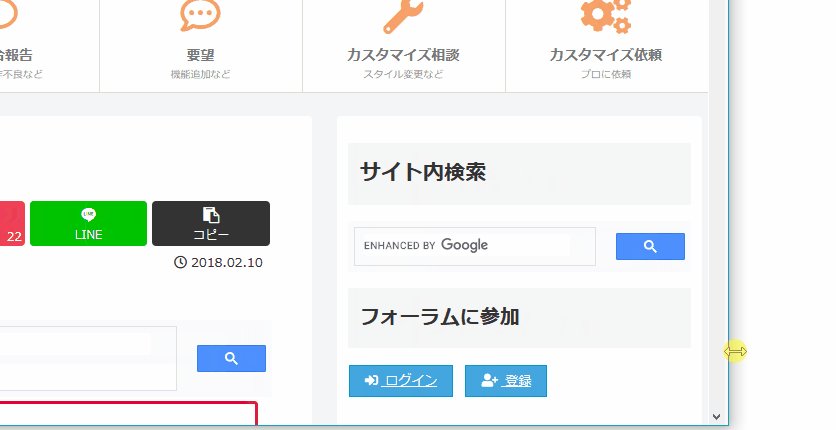
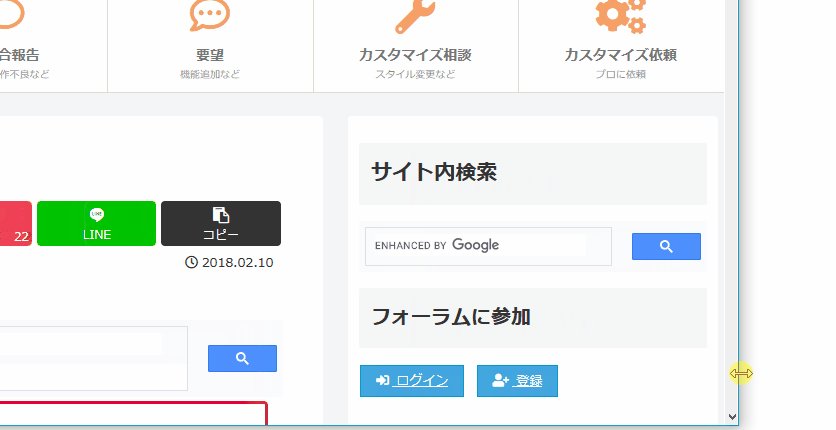
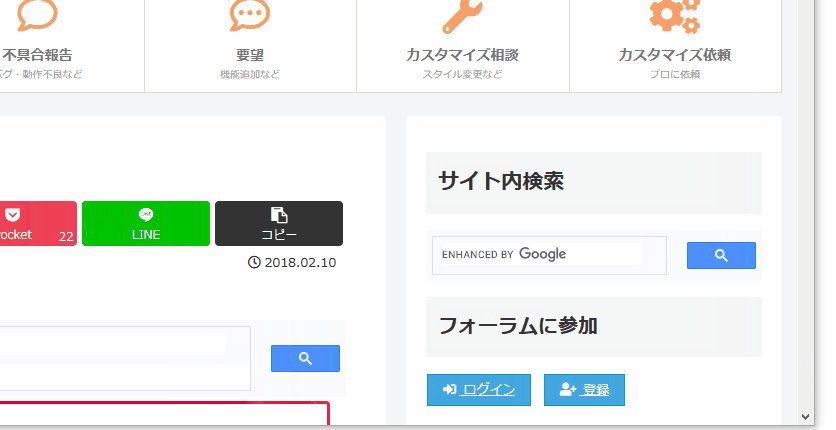
以来offsetWidth考慮にスクロールバーの幅を取る、我々は式を経て、スクロールバーの幅を計算するためにそれを使用することができます scrollbarWidth = offsetWidth clientWidth getComputedStyle () borderLeftWidth getComputedStyle () borderRightWidth 残念ながら、は常に整数であるためoffsetWidth、丸め誤差が発生} divwebkitscrollbar {/* スクロールバー幅 */ width 10px 画面の右側が切れているのは? 0 最近気づいたのですが、画面右側が全部出てなくて縦のスクロールバーも出なくなりました。 (スクロールはマウスの真ん中のクルクル? で出来ますが。 )右端にマウスを持っていったら出るはずの⇔この矢印が出
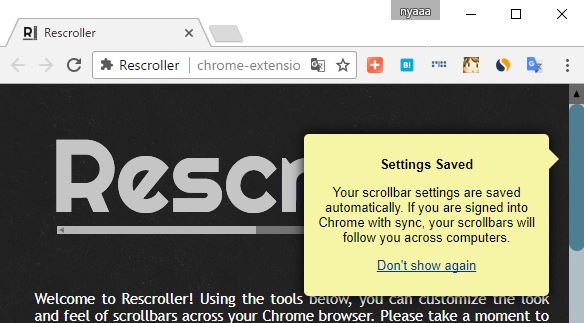
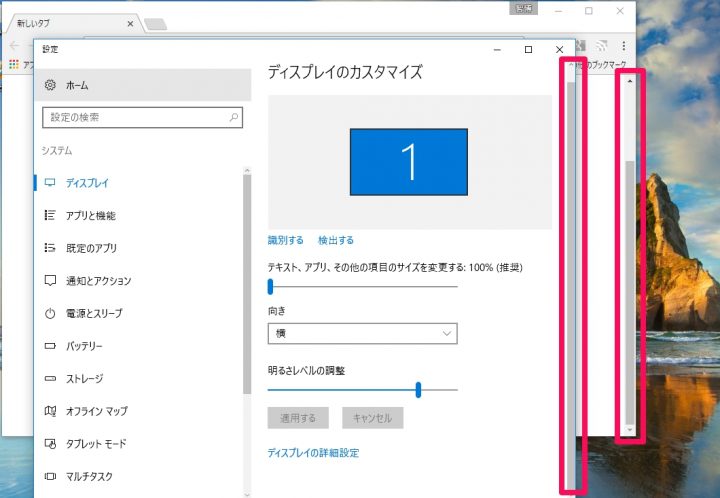
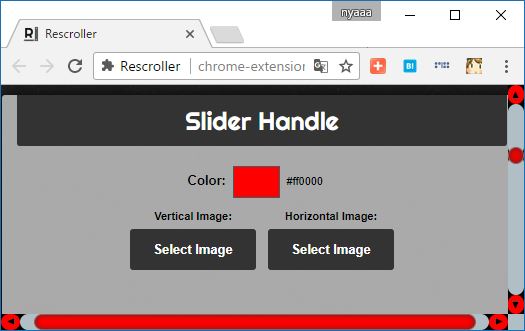
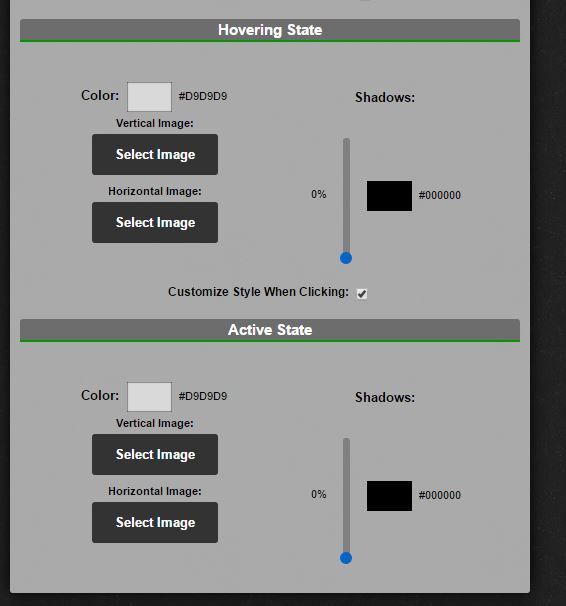
div overflow scroll 新しいスクロールバーの色と幅を選択します ソフトウェアでスクロールバーの色と幅を変更しましょう 使い方はとても簡単で、インストール後に拡張機能アイコンをクリックするだけで、スクロールバーのカスタマイズを開始できます。 Google ChromeでLANアクセス機能をご利用の場合、 ウィンドウ幅もしくはディスプレイの解像度によって、スクロールバーの表示が異なります。 一定のウィンドウ幅が確保されていない場合、スクロールバーが内側と外側に2つ表示されます。 スクロールバーのサンプルです。 この部分がスクロールします。 スクロールバーのサンプルです。 この部分がスクロールします。 スクロールバーのサンプルです。 この部分がスクロールします。 各要素webkitscrollbar スクロールバーの大枠の指定。 幅や




Chrome のスクロールバーをカスタマイズする拡張機能 Rescroller Lonely Mobiler




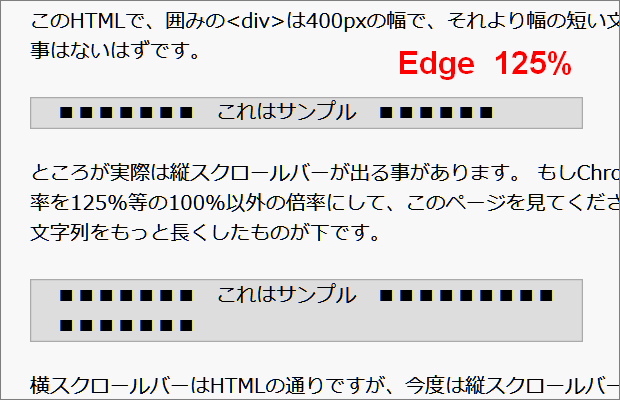
Microsoft Edgeのスクロールバーとコンテンツの重なりを防ぐ Webの技
ブラウザウィンドウのスクロールバーには適用できない。 ※出来ます。↓の追記を御覧ください。 色は自由に変えられるものの、それ以外は幅を細くすることしかできない。 ということで、Chrome の自由度が高いですね。SafariやChromeなどのWebkitブラウザでは、幅を計算するときに表示可能なページ幅からスクロールバー幅を減算します(100%または100vw)。 DM Rutherfordのスクロールとページ幅の詳細 代わりにoverflowy overlayを使用してみてください。スクロールバーがChromeのページの幅に追加されないようにする (7) SafariやChromeなどのWebkitブラウザでは、幅を計算するときに表示可能なページ幅からスクロールバー幅を減算します(100%または100vw)。




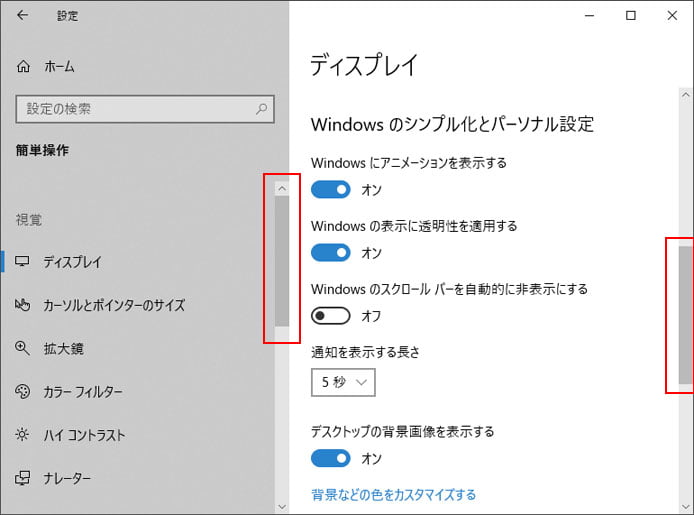
Windows10のスクロールバーの幅が細くて見づらい時 常に太く表示する方法 Win10ラボ




ブラウザなどのスクロールバーの幅を大きくする方法 パソコンに困ったらfind Out
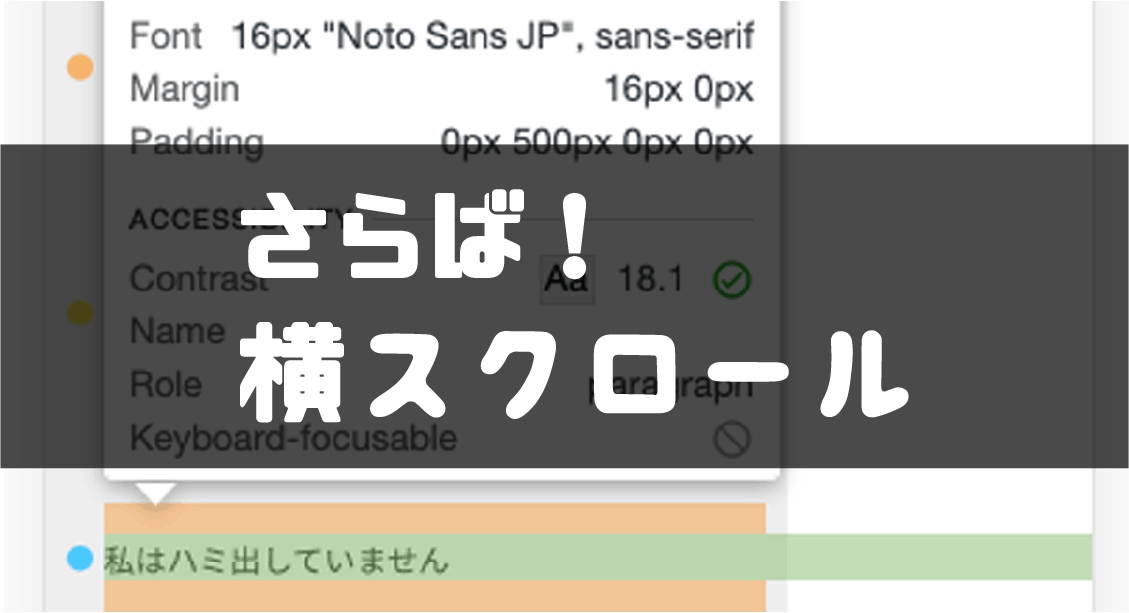
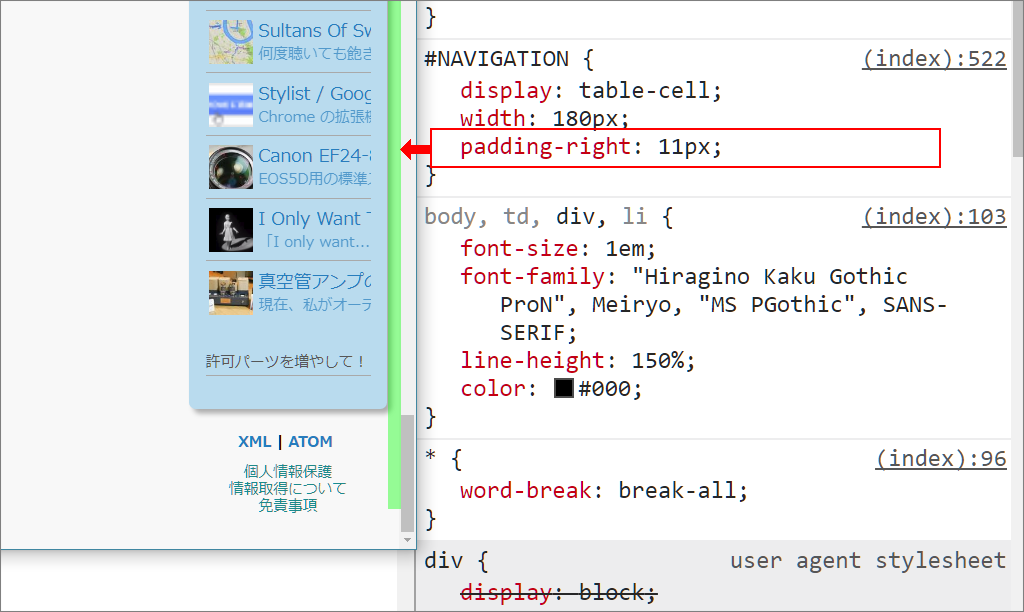
これは、スクロールバーの幅が15pxくらいなので、メインコンテンツのスクロールバーを消す分を打ち消しています。 しかし、この paddingright は、 position fixed であるヘッダーには機能せず、ヘッダーだけがスクロールバーが消える分を打ち消せずにずれて幅も気持ち細くなった気がしますが、実は変わっていません。 コンテンツの邪魔をしないのは良いのですが、問題なのは配色です。 「薄い!薄いよChromeさん!!」 疲れ目でフラフラになって作業してると、もはやスクロールバーが見えません。マウス ブラウザウィンドウの幅を$(window)width();で取得しようとしました。 IE 10では、スクロールバーを含めてブラウザの全幅を返します。ただし、FirefoxとChromeでは、両方ともスクロールバーなしで値を返します。 ブラウザの幅をスクロールバーに含めるにはどうすればよいですか



修正方法 Chromeスクロールバーが消える Windowsbulletinチュートリアル




Chromeのスクロールバーを余すところなくカスタマイズできる拡張機能 Rescroller ライフハッカー 日本版
ホバー上でWebkitとスクロールバーの幅を変更するときの再描画の問題 javascript、html、css、css3 どのようにスクロールバーがFirefox上ではなくChrome上にあるときに変わるのですか? javascript、jquery、html、css、googlechrome Chrome拡張 スクロールバーの幅を細くスタイリッシュにしてくれる拡張機能 Thin Scroll Bar Chromeブラウザのスクロールバーをスタイリッシュに細くしてくれる拡張機能 表示領域が広くなります マウスのホイールがあるのでスクロールバーは位置さえ分かれば 横スクロールバーが出ない ウィンドウの横スクロールバーが必要な時に表示されません。 極端に言うとクロームのウィンドウを幅10センチ位に縮めても横スクロールバーが出ず、表示されている部分しか見られません。 縦スクロールは普通に出ます




Css Gridのカラム幅を1frにしたときのワナ 意図せぬ水平スクロールバーが表示されてしまった時の解決方法 コリス




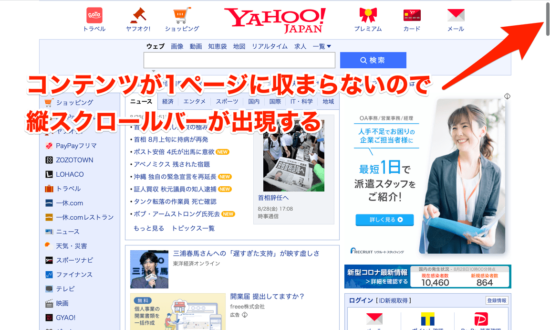
新ストアデザインでスクロールバーが出る件 Yahoo ショッピング 株式会社オーナス あま市 津島市 稲沢市のホームページ制作
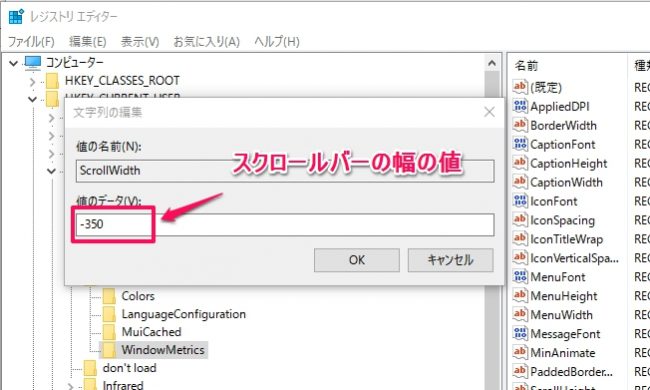
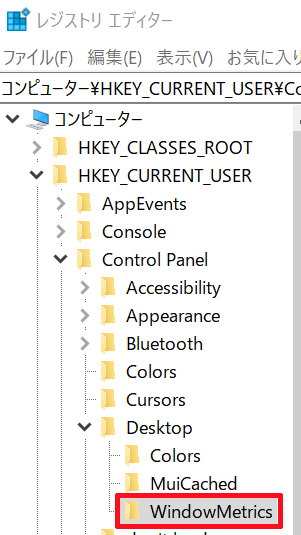
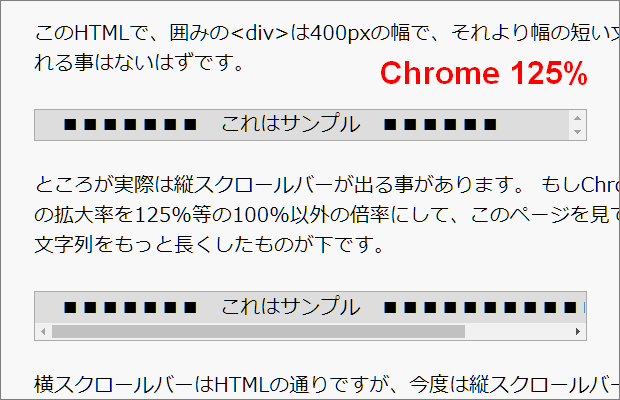
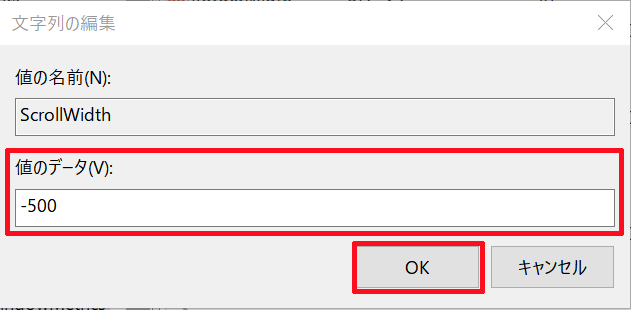
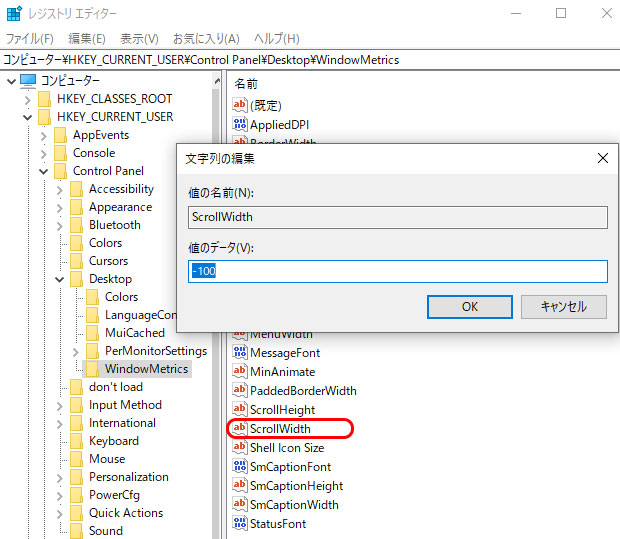
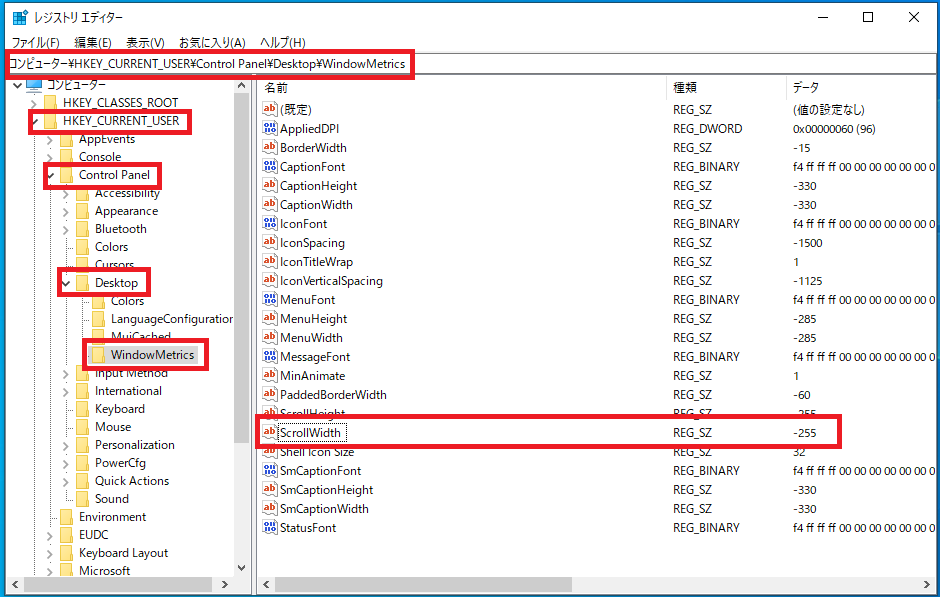
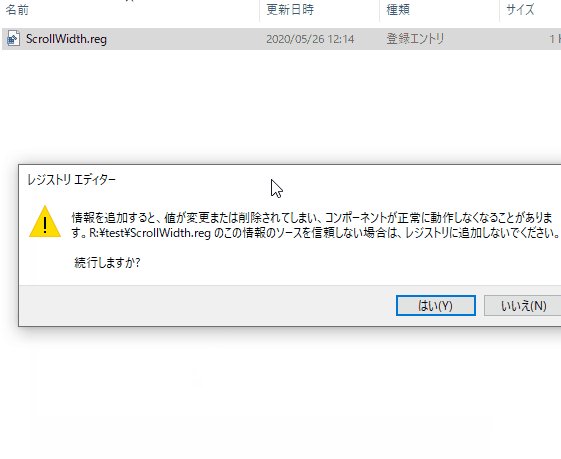
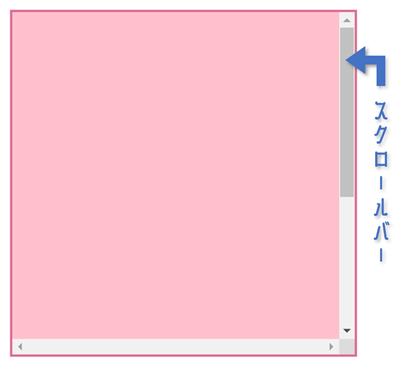
スクロールバー全体。縦スクロールの場合はwidthで、横スクロールの場合は heightでスクロールバーの幅を指定できます。 webkitscrollbarbutton Windowsの時に表示されるスクロールバーの一番上下に表示されるスクロールボタン。 (上向きと下向きの矢印) Windowsはスクロールバーがおしゃれじゃない。 Windows10のスクロールバーの幅を変更するレジストリ 100での比較。Chrome以外は上下のマークが中央ぞろえになってくスクロールバーがChromeのページの幅に追加されないようにする Chromeでhtmlページを一定の幅に維持しようとすると、小さな問題が発生します。 たとえば、ビューポート(右の単語? )の高さからオーバーフローするコンテンツがたくさんあるページ(1




Windows10でアプリのスクロールバーの幅を変更する方法 パソコンに困ったらfind Out




スクロールバーのデザイン右往左往 Personwriter S Room
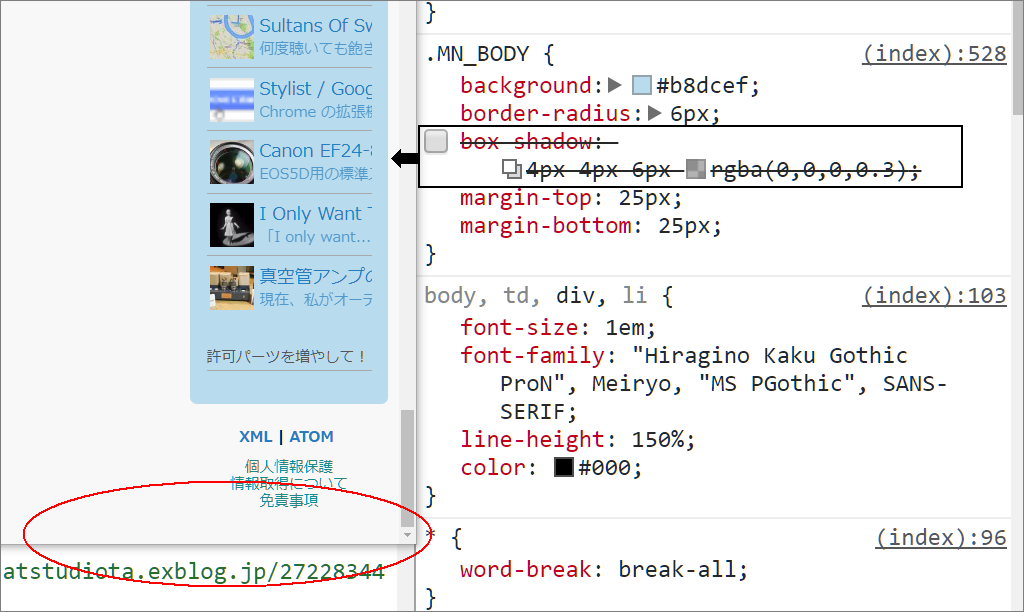
カラースクロールバーの変更はcssの編集の所にコードを貼り付けるだけで変わります。 それではコードを紹介します。 カラースクロールバー黒 div {/* IE用スクロールバーカラー */scrollbarbasecolor#; Chrome 向け・スクロールバーのスタイリング方法 Chrome では以下の疑似要素でスタイリングできる。 主に使うのは webkitscrollbartrack と webkitscrollbarthumb かな。 width で縦スクロールバーの幅、 height で横スクロールバーの高さを指定し、 background でスクロールバーをアレンジしていない様に見せる アレンジされたスクロールバーを、アレンジされていない様に見せるFakeです。 前ページの「Ameblo Writer」の推敲経過で、誤適用を受けたスクロールバーを、本来のものに見せ様と考えたのです。



Webextensionsでpopupを作るときのサイズに関するへんな挙動 自作webextensions紹介 Qiita




Google Chrome のスクロールバーをカスタマイズする方法 Windows Os




レスポンシブ 横スクロールバーが出現する原因と消す方法 どぎブロ




Windows10でアプリのスクロールバーの幅を変更する方法 パソコンに困ったらfind Out



Javascriptでスクロールバーの幅を調べる Daiizメモ




Windows10でアプリのスクロールバーの幅を変更する方法 パソコンに困ったらfind Out




Cssだけでイケてるスクロールバーをデザインしよう Webクリエイターのアトリエ




Cssでスクロールバーのデザインをカスタマイズする Wemo




ブラウザなどのスクロールバーの幅を大きくする方法 パソコンに困ったらfind Out




Cssでwidthを100 指定しても 横スクロールバーが表示されるとスクロール分の長さだけ幅が足りなくなる Css Ipentec




Firefoxのスクロールバーを完全に取り除く方法 Firefox




アメブロ カラースクロールバー Ie Google Chrome Safari対応 アメブロカスタマイズ Ame Book




Noriheraのブログ スクロールバーの幅が細くて見づらい




ドラッグしづらいを解消 スクロールバーの幅を広くする方法 エンジョイ マガジン




Windows 10でフォルダーなどにあるスクロールバーの幅を変更する方法 ベポくまブログ




横スクロール時にはみ出した要素の幅が無くなる問題を解決する Kannart Web Hacks




Windows10 スクロールバーの幅を変更する




Cssでスクロールバーの装飾をしよう 8bit モノづくりブログ Web制作 Webサービスに関するコラム 東京都渋谷区のweb制作会社 株式会社8bit




スクロールバーのデザインカスタマイズ 12 05 追記 ふじろじっく




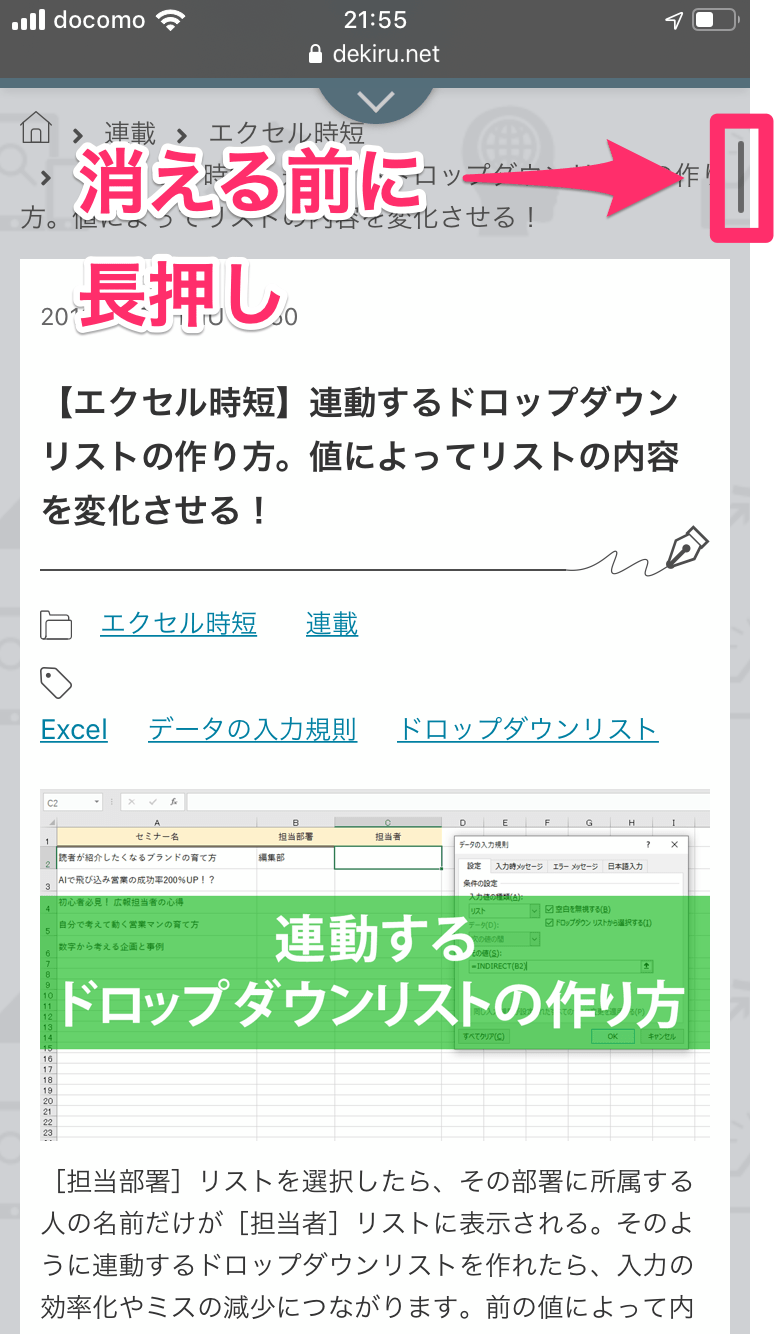
Ios 13 気付いてた スクロールバーを直接ドラッグしてwebやメール Twitterの画面を一気に移動できる Iphone できるネット




Chromeのスクロールバーをfake Cssのボツ企画 Personwriter S Room




Google Chrome 32は不具合が多いらしい つれづれ日記




Chromeのスクロールバーをfake Cssのボツ企画 Personwriter S Room




Google Chromeでスクロールバーの矢印を復元する方法 解決策




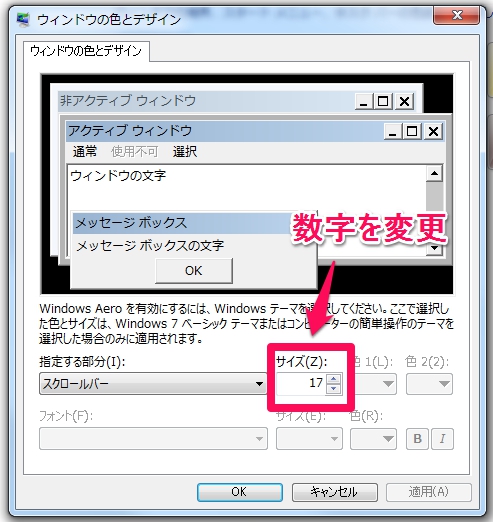
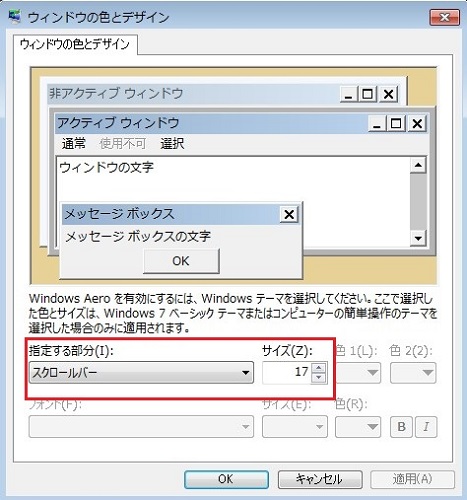
Windows7 エクスプローラなどのスクロールバーの幅 サイズ を変更する 偏差値40プログラマー




Windows10 スクロールバーの幅を変更する方法 ぱそかけ




Windows 10でフォルダーなどにあるスクロールバーの幅を変更する方法 ベポくまブログ




Css入門 スクロールバーをカスタマイズする方法 サービス プロエンジニア




Chromeのスクロールバーが消えた W




レスポンシブ 横スクロールバーが出現する原因と消す方法 どぎブロ




Chromeでページの横スクロールバーが消えない At Studio Ta




縦スクロールバーの謎 Chrome At Studio Ta




Cssでスクロールバーをカスタマイズする方法を徹底解説 古いcssと新しいcssでの実装のポイント コリス




Overflow Overlay Dskd




Windows11で細いスクロールバーの幅を太くして常に表示する Win11ラボ




Chromeでページの横スクロールバーが消えない At Studio Ta




Google Chrome のスクロールバーをカスタマイズする方法 Windows Os




Windows 10でフォルダーなどにあるスクロールバーの幅を変更する方法 ベポくまブログ



要素サイズとスクローリング




Chrome のスクロールバーをカスタマイズする拡張機能 Rescroller Lonely Mobiler




Windows10のスクロールバーの幅を変更する レジストリ




Google Chrome のスクロールバーをカスタマイズする方法 Windows Os



Cssでスクロールバーの装飾をしよう 8bit モノづくりブログ Web制作 Webサービスに関するコラム 東京都渋谷区のweb制作会社 株式会社8bit




Windows10のスクロールバーの幅が細くて見づらい時 常に太く表示する方法 Win10ラボ




Windows10 スクロールバーの幅を変更する方法 ぱそかけ




Cssでスクロールバーをお洒落にデザインする方法 向壁虚造




Windows 10でフォルダーなどにあるスクロールバーの幅を変更する方法 ベポくまブログ




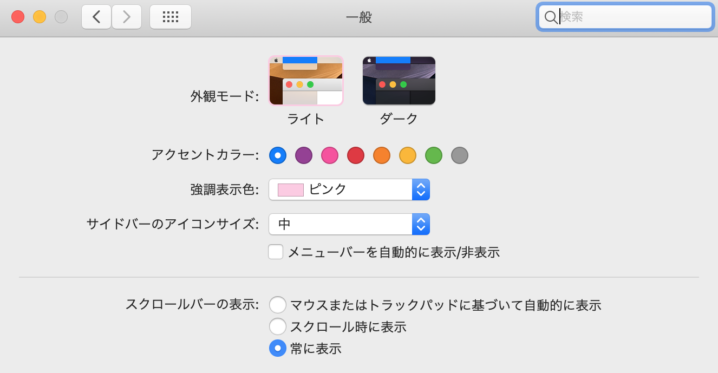
Mac スクロールバーの表示 動作設定 Pc設定のカルマ



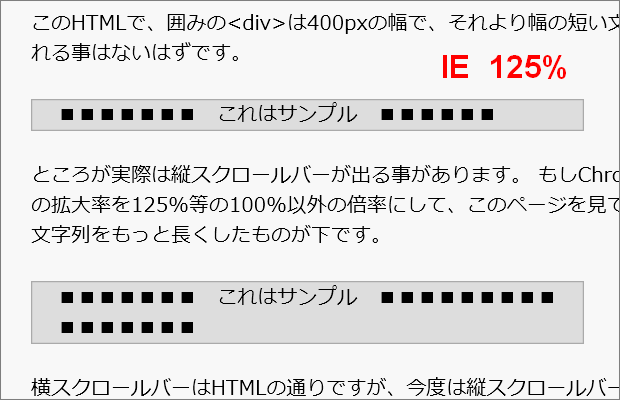
Ieでスクロールバー予約幅がなくなったのはどのバージョンから Wanichanの日記




Windows10のスクロールバーの幅を変更する レジストリ




Google Chrome のスクロールバーをカスタマイズする方法 Windows Os




レスポンシブ 横スクロールバーが出現する原因と消す方法 どぎブロ



Webkit独自拡張でスクロールバーのデザインを変更する Developersio




カスタムスクロールバーは スクロールバーの色と幅を設定できるfirefoxとchromeの拡張機能です Firefoxアドオン




100vwで画面からはみ出るのはスクロールバーの幅を含むから 解決方法は Webサイト制作の相談室




Html Windowsのスクロールバーデザイン変更 Teratail




Chromeのスクロールバーを細く表示する Chrome拡張機能 Thin Scroll Bar Fox X Fox




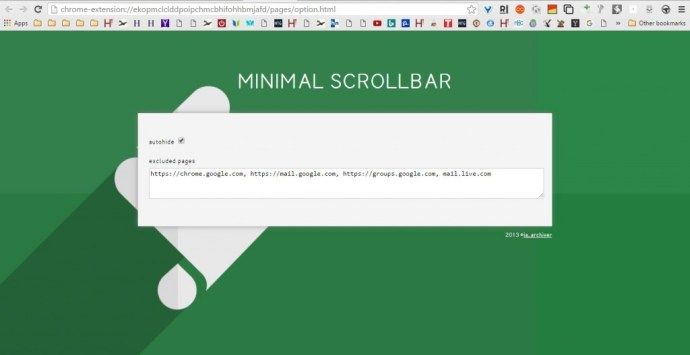
Scroll Style Chrome拡張 何も操作していない時はスクロールバーを非表示にしておける Chrome拡張のいいところ




Chrome拡張 スクロールバーの幅を細くスタイリッシュにしてくれる拡張機能 Thin Scroll Bar Pcあれこれ探索




縦スクロールバーの謎 Chrome At Studio Ta




Better Scrollbar Chrome拡張 Googleスタイルの細いスクロールバーに置き換える Chrome拡張のいいところ




スクロールバーのデザインカスタマイズ 12 05 追記 ふじろじっく



はてなブログ スマホ版chromeで閲覧するとスクロールバーが2個表示されてしまう時の対処法 チップの日常




スクロールバーのデザインカスタマイズ 12 05 追記 ふじろじっく



カラクリ Jp




Pc表示で メディアクエリの切り換え付近の画面幅で横スクロールバーが出ます 開発者向けフォーラム Cocoon フォーラム




Macにて ブラウザのスクロールバーを常時表示する方法 Shun Rocketdive




Cssでスクロールバーのデザインカスタマイズ Designmemo デザインメモ 初心者向けwebデザインtips




Cssでスクロールバーをお洒落にデザインする方法 向壁虚造




Htmlでスクロールバーを非表示にする方法を解説 Qumeruマガジン




Windows10のスクロールバーの幅を変更する レジストリ




Windows10でアプリのスクロールバーの幅を変更する方法 パソコンに困ったらfind Out




Google Chrome のスクロールバーをカスタマイズする方法 Windows Os




Windows10のスクロールバーの幅が細くて見づらい時 常に太く表示する方法 Win10ラボ




Noriheraのブログ スクロールバーの幅が細くて見づらい




Windows 10でフォルダーなどにあるスクロールバーの幅を変更する方法 ベポくまブログ




スクロールバーを自動非表示にしてくれるchrome拡張機能 開発 15年2月19日 モノグサにお灸




Cssでスクロールバーをカスタマイズ Qiita




Windows10 スクロールバーの幅を変更する方法 ぱそかけ




Chromeをオシャレに スクロールバーのデザインを変更できる拡張機能 Rescroller Pcあれこれ探索



Ieでスクロールバー予約幅がなくなったのはどのバージョンから Wanichanの日記




Cssでスクロールバーをお洒落にデザインする方法 向壁虚造




カスタムスクロールcssとjsを使用してバグ修正の日数を節約する方法




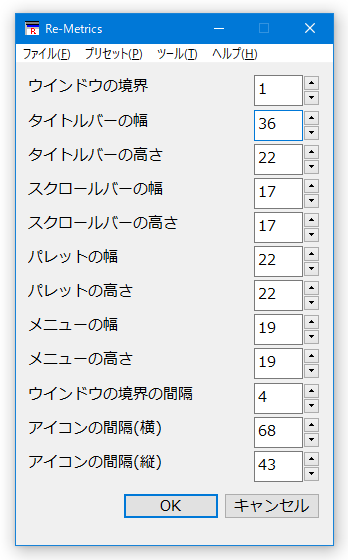
Re Metrics の使い方 k本的に無料ソフト フリーソフト




Css スクロールバーを非表示にする Ie Edge Chrome Safari Firefoxに対応 Yoheim Net




ブログページのスクロールバーをアレンジする Cssの境界線 Personwriter S Room




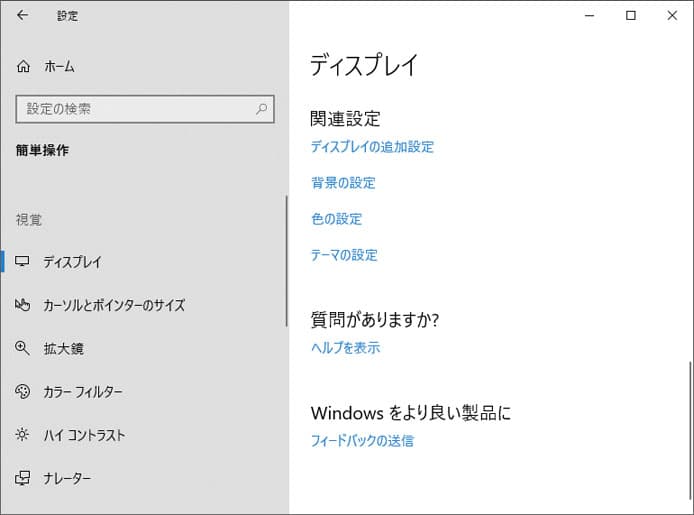
設定でスクロールバーの幅を太くする Emi Note




縦スクロールバーの謎 Chrome At Studio Ta




縦スクロールバーの謎 Chrome At Studio Ta




Overflow Overlay がやっぱり欲しくなるケース スクロールバー前史 Personwriter S Room



0 件のコメント:
コメントを投稿